Core Web Vitals have become a core ranking factor on Google, so you need to know what they mean and how to optimise your site so that you retain and gain more organic traffic. Site owners will see a dramatic shift in Google rankings if they do not meet the thresholds expected. This insight aims to break down Core Web Vitals, how to measure them and tips on improving your overall scores so that you do not lose SERPs (search engine ranking place’s) and improve your SERPs.
Key takeaways
- Core Web Vitals are a combined set of specific factors which measure UX and PageSpeed, including: largest contentful paint, first input delay and cumulative layout shift
- They will be will be combined with the already in place page experience signals: Mobile-friendliness, Safe-browsing, HTTPS and Intrusive interstitial guidelines
- There are 3 easy ways of assessing your core web vitals: Pagespeed insights, Lighthouse (Chrome Dev Tools) and Google Search Console
What are Core Web Vitals?
User and on-page experience is becoming more important than ever. Google determines page experience through Core Web Vitals which are a combined set of specific factors, including: largest contentful paint, first input delay and cumulative layout shift.
Core Web Vitals to Know
Core Web Vitals can be broken down into 3 specific page speed and user interactions:

LCP stands for Largest Contentful Paint, which refers to the amount of time it takes for a page’s key content to load. 2.5 seconds or less is considered to be a good measurement.
FID stands for First Input Delay which refers to the time it takes for a page to become interactive. A good FID measurement is under 100 milliseconds.
CLS stands for Cumulative Layout Shift, which is the amount of unintended layout shift on page when loading. A CLS measurement of less than 0.1 is considered to be good.
Page Experience Signals
The above will be combined with the in-place page experience signals. The Core Web Vitals are a part of the page experience signals. The current page experience signals look at the mobile-friendliness, safe browsing and HTTPS and intrusive interstitial guidelines.
- Mobile-friendliness: Looks at the ease of use of the websites on a mobile device.
- Safe-browsing: Checks for malware, phishing, and hacking on a website to ensure that users are secure when browsing.
- HTTPS: Checks the connection of a website is secure and is hosted via HTTPS as opposed to HTTP.
- Intrusive interstitial guidelines: Checks for intrusive popup ads that affect the mobile user experience. Google devalues or penalises pages that have too many intrusive pop ups.
Analysing your Core Web Vitals
We have provided 3 easy methods of assessing and measuring your core web vitals:
PageSpeed Insights
PageSpeed Insights is a tool that evaluates the content of a web page, giving your website an overall performance score with the added benefit of recommendations on how to make that page faster.
PageSpeed analyses performance on a per-page basis. If you are going to use this method to measure your core web vitals, we would advise testing your homepage, a category page and product page to get a general overview of site performance and speed.
How do I use PageSpeed insights?
Step #1 Go to PageSpeed Insights
Step #2 Copy the page URL you would like to investigate and then paste it into the ‘ANALYZE’ field and click ANALYZE.
Step #3 Analyse your results
Google Search Console
If you don’t have a Google Search Console account, find out how to set up Google Search Console here. Google Search Console is a traffic and performance tool, which can help anyone with a website understand their search performance. It can help identify your top clicked keywords, and impression volumes within search results and you can even request indexing of a new URL.
Unlike PageSpeed Insights, Search Console gives a more in-depth overview of your Core Web Vitals by grouping pages that need optimising or consideration. It highlights the URLs that need urgent attention, rather than you having to run numerous tests on various pages to find the problematic ones.
How do I find core web vitals on Google Search Console?
Step #1 Go to Google Search Console and navigate to the left panel, select ‘Core Web Vitals’.
Step #2 Select either Mobile or Desktop report.
Step #3 Analyse your results
You can export the report to a spreadsheet, which will break down the URLs that require attention.
Lighthouse (Chrome Dev Tools)
Lighthouse is an integrated website auditing tool that assists developers when identifying issues. It is a very useful tool that can help improve your site’s on-page user experience.
How to use Lighthouse (Chrome Dev Tools) for Core Web Vitals
Step #1 When on your website – right click and then on the menu click ‘inspect’ (at the bottom of the menu). The dev tool panel will appear on the right.

Step #2 On the dev panel navigate to the lighthouse tab (on the far right).

Step #3 Once you have selected the lighthouse tab, click generate report.

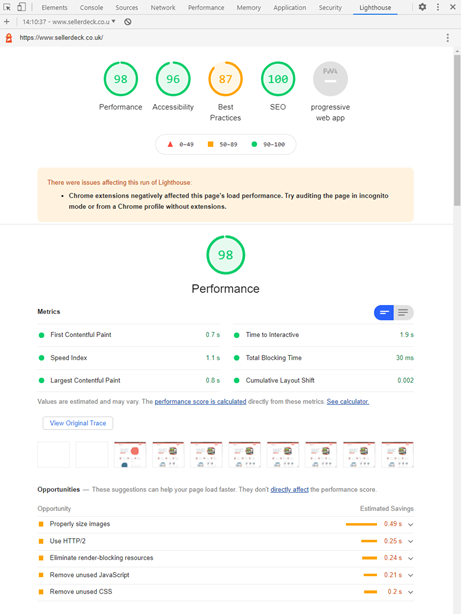
Step #4 Analyse your results

To gauge the LCP metric (largest contentful paint), assess the trace below performance, this will highlight the visual content elements slow to load on the page. Then navigate to the opportunities which will give suggestions on how to improve this element. The example above suggests ‘properly size image’.
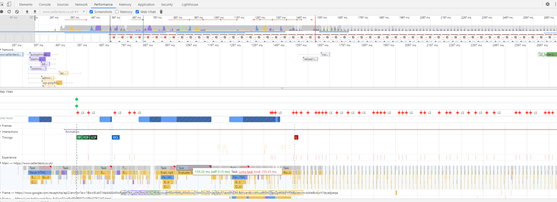
To gauge the FID measurement, click on view original trace, this will open the performance tab within the dev tools. Along the waterfall look for long tasks (red triangle). Long tasks occur when specific coding tasks take longer than 50ms to load and are usually signs of heavy JavaScript execution and user interface unresponsiveness which could be delaying your sites time to become interactive.

To gauge CLS score (cumulative layout shift), stay on the performance tab. It is important to avoid huge shifts on your site while the page is loading. Shifts on your site are annoying for the user, as the page loads elements that move around and a user may accidentally click on the wrong link or button.
Quick wins for improving your core web vitals
It is important to note that we have suggested quick wins within this insight, as this topic can be very complex and many of Google’s suggestions for improvements will require a developer.
Largest Contentful Paint
Quick wins
- Optimise your images, we advise using SVG or Webp format, however, this will be dependent on your platform as for example WooCommerce/Wordpress does not currently support Webp images out of the box (you’ll need an extension)
First Input Delay
Quick wins
- Remove any unused API/Plugin
Cumulative layout shift
Quick wins
- Minimize the use of pop-ups or any interstitial content
SEO is becoming more technical and the Core Web Vitals algorithm update proves this. This topic can be complex and can very often leave us scratching our heads, however, we hope that we have shed light on some practical and easy-to-action tips. If you require further assistance in improving your overall score then contact your web design and development agency or your platform provider.